スプレッドシート(GoogleSpreadSheet)であることを活かすとサーバレスデータ管理ツールを作成できる
モダンな環境には憧れつつもExcelで進捗管理している現場は少なくありません。そんな現場では誰かに編集をロックされ犯人探しするという「業務」を度々見かけます。また、スプレッドシート(GoogleSpreadSheet)の導入には漕ぎつけたがやっていることはExcelと変わらずというところも少なくありません。
スプレッドシート(GoogleSpreadSheet)の良さは同時編集ができることはもちろんですが、APIを通じたGoogleサービスなどとの連携、過去のバージョンへ遡れることなど素晴らしい機能がたくさんあります。
今回は、スプレッドシート(GoogleSpreadSheet)を用いて日々の進捗報告を定時刻でSlack促し、Slackの報告内容を
スプレッドシート(GoogleSpreadSheet)にストア(蓄積)し、GoogleDataPortalで可視化するといった実装を行うことを考えます。
1.Slack apiからボットを作成し、Incoming Webhooksを設定する
2.スプレッドシート(GoogleSpreadSheet)におけるGAS(Google Apps Script)の利用する
3.SlackApiからOutgoing Webhooksを設定して、botとコミュニケーションを取れるようにする
4.スプレッドシート(GoogleSpreadSheet)のGASスクリプトを公開アプリケーションに設定する
5.スプレッドシート(GoogleSpreadSheet)のデータを用いてGoogleDataPortalへの出力する
基礎的なところから書いていくので記事が長くなっています。知っている箇所は適時スキップしながらご参考頂ければと存じます。
時間ができたときにExcelからの取り込み、移行の手段に関しても書くことを予定しています。
スプレッドシート(GoogleSpreadSheet)でサイトの記事タイトルとURl一覧を取得する
本題に入る前にスプレッドシート(GoogleSpreadSheet)の凄さを体感してもらおうと思います。
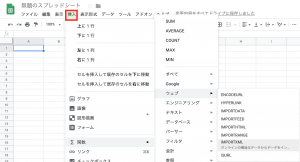
1.Googleドライブから左上の新規を押下して、Googleスプレッドシートを選択、セルを選択後、挿入からIMPORTXMLを選択します。

2.以下のように始めの「””」の間にURL,次の「””」に「//a/@href」を指定します。
=IMPORTXML(“対象のURL”,”対象の要素”)
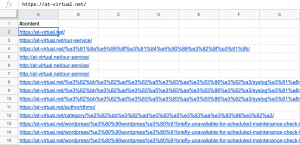
=IMPORTXML(“https://at-virtual.net/”,”//a/@href”)
Loading…の後に一覧が出力されます。

タイトルの一覧が欲しい場合は以下の通り指定します。
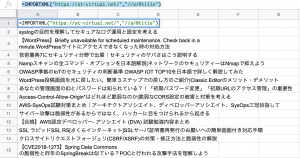
=IMPORTXML(“https://at-virtual.net/”,”//a/@title”)

スプレッドシート(GoogleSpreadSheet)の凄さが体感できたと思います。
他にもスプレッドシート(GoogleSpreadSheet)強力な関数がたくさん用意されています。
スプレッドシート(GoogleSpreadSheet)の凄さを体感したところで、いよいよ本題に入ります。
1.Slack apiからボットを作成し、Incoming Webhooksを設定する
1.まずはhttps://api.slack.com/startにアクセス、「Start here」ボタンを押下します。
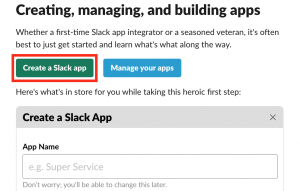
2.ページが遷移したら下の方までスクロールし「Creating, managing, and building apps」にある「Create a Slack App」を押下します。

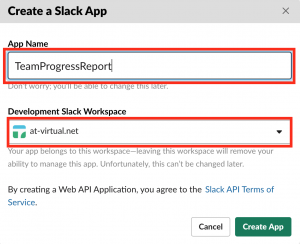
3.App Nameを入力しDevelopment Slack Workspaceにてチャンネルを選択して「Create App」を押下します。

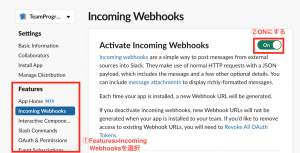
4.左サイドメニューのfeaturesからIncoming Webhooksを選択し、右上のトグルスイッチをONにします。

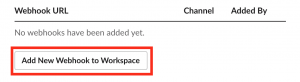
5.ページ下部のAdd New Webhook to WorkSpace ボタンを押下、「ワークスペースにアクセスする権限をリクエストしています」と出てきたら、投稿先を選択後、「許可する」ボタンを押下します。


6.元の画面に戻ったらWebhook URLに1行追加され、URLが作成されます。「Copy」ボタンを押下するとURLがコピできるようになりました。ここまででSlack Appの準備は完了です。続いてスプレッドシートを準備して連携していきます。

2.スプレッドシート(GoogleSpreadSheet)でGAS(Google Apps Script)を利用する
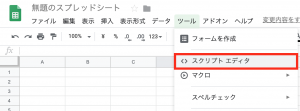
1.Googleドライブから左上の新規を押下して、Googleスプレッドシートを選択、セルを選択後、ツールからスクリプトエディタを選択します。

2.報告に対してレスポンスを返せるようにしたいので、報告を受け取り、Slackに返答する部分を作成します。
Webhook URLの「Copy」を押下し、以下の(コピーしたURL)の部分に貼り付けます。
//Slackに投稿する指定のテキストを投稿する関数
function postSlack(text){
var url = “(コピーしたURL)”;
var options = {
“method” : “POST”,
“headers”: {“Content-type”: “application/json”},
“payload” : ‘{“text”:”‘ + text + ‘”}’
};
UrlFetchApp.fetch(url, options);
}
// Slackからの報告(投稿)を受け取る
function doPost(e) {
if (e.parameter.user_name === “slackbot”) return;var data = e.parameter.text.split(” “);
record(data);
postSlack(“ご報告ありがとうございます。\nお疲れ様でした。”);
}
3.次に報告を受け取ってスプレッドシートに書き込む機能を追加します。
シートオブジェクトの取得するため、対象スクリプトのURLの/d/と/edit/の間をコピーしてopenByIdの引数に指定します。
スプレッドシートのURL
https://docs.google.com/spreadsheets/d/XXXXXXXXX-XX-XXXXXXXXXXXXXXXX-X-X-XX/edit#gid=0
↓
//シート取得のスクリプト(シート名は実態に合わせ適時変更する)
function record (data) {
var recordsheet = SpreadsheetApp.openById(‘XXXXXXXXX-XX-XXXXXXXXXXXXXXXX-X-X-XX’).getSheetByName(‘testsheet1’);
var date = new Date();
var formatdate = Utilities.formatDate(date, ‘Asia/Tokyo’, ‘yyyy/MM/dd HH:mm:ss’);
var lastrow = recordsheet.getLastRow();
var recordrow = lastrow + 1;
recordsheet.getRange(“A” + recordrow).setValue(formatdate);
recordsheet.getRange(“B” + recordrow).setValue(“報告内容”);
recordsheet.getRange(“C” + recordrow).setValue(data);
}
3.ここまでできたものを確認しましょう。
function postSlack(text){
var url = “https://hooks.slack.com/services/(連携先のslackのパス)”;
var options = {
“method” : “POST”,
“headers”: {“Content-type”: “application/json”},
“payload” : ‘{“text”:”‘ + text + ‘”}’
};
UrlFetchApp.fetch(url, options);
}
// Slackからの報告(投稿)を受け取る
function doPost(e) {
if (e.parameter.user_name === “slackbot”) return;var data = e.parameter.text.split(” “);
record(data);
postSlack(“ご報告ありがとうございます。\nお疲れ様でした。”);
}function record (data) {
var recordsheet = SpreadsheetApp.openById(‘シートのID’).getSheetByName(‘testsheet1’);
var date = new Date();
var formatdate = Utilities.formatDate(date, ‘Asia/Tokyo’, ‘yyyy/MM/dd HH:mm:ss’);
var lastrow = recordsheet.getLastRow();
var recordrow = lastrow + 1;
recordsheet.getRange(“A” + recordrow).setValue(formatdate);
recordsheet.getRange(“B” + recordrow).setValue(“報告内容”);
recordsheet.getRange(“C” + recordrow).setValue(data);
}
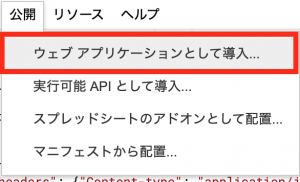
4.公開アプリケーションに設定します。

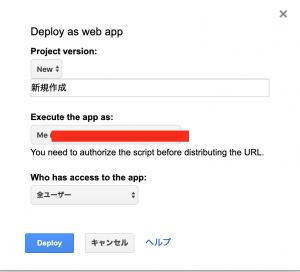
5.アプリにアクセスできるユーザを選択し、「Deploy」を押下します。次の画面のURLを控えておきます。(anonimousはやめましょう)

3.SlackApiからOutgoing Webhooksを設定して、botとコミュニケーションを取れるようにする
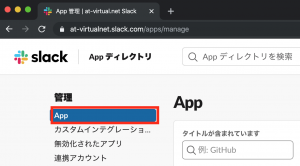
1.ワークスペースのURLにアクセスしますslackapiとは別物です(https://at-virtualnet.slack.com/apps/manage)

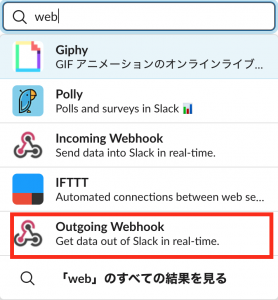
2.検索欄に「web」と入れると「Outgoing Webhook」が出てくるので選択します。

3.「slackに追加」ボタンを押下します。

4.さらに「Outgoing Webhookインテグレーションの追加」ボタンを押下します。

5.遷移した後のページの下の方に「インテグレーションの設定」があるので、チャンネルを選択して、先ほど控えたURLを下のテキストエリアに貼り付けます。入力が終わったらさらに下の方にある「設定を保存する」ボタンを押下します。

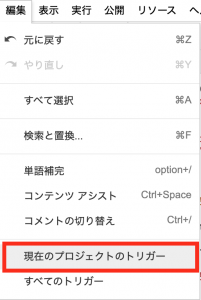
6.スプレッドシート(GoogleSpreadSheet)のスクリプトエディタに戻り、「編集」から「現在のプロジェクトのトリガー」を選択します。

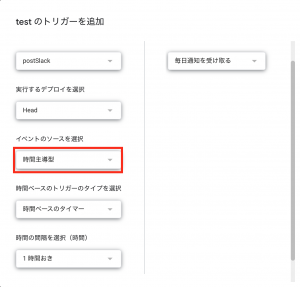
7.右下の青いトリガーを追加ボタンを押下します。(通知に隠れていたりするので一度消してみましょう)

8.設定できたら「保存」ボタンを押下します。設定通り反映されればここまでの設定は完了です。
![]()
「4.スプレッドシート(GoogleSpreadSheet)のデータを用いてGoogleDataPortalへの出力する」は後編に書いていきたいと思います。
以上です。参考になれば幸いです。